Posts
-

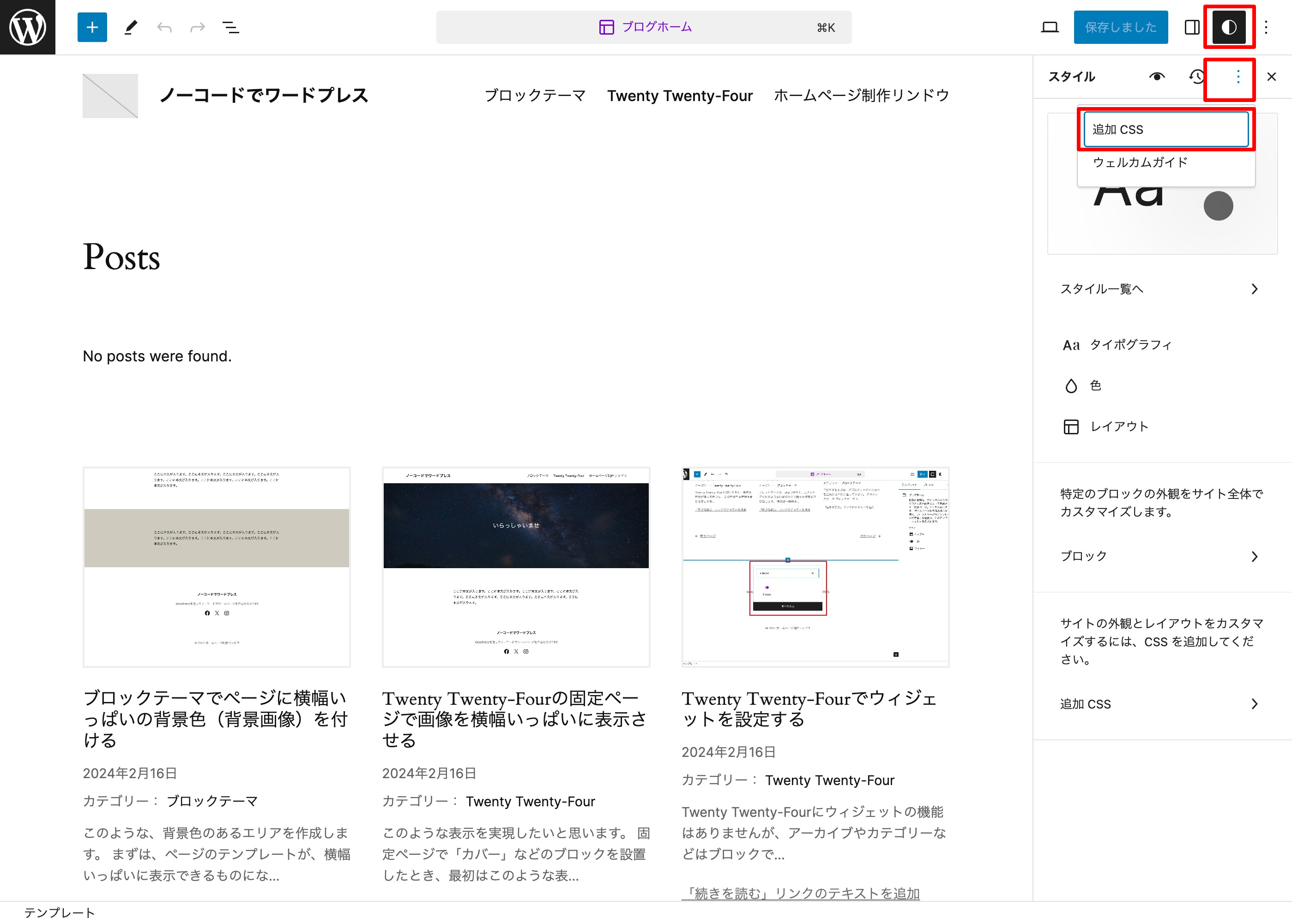
Twenty Twenty-FourのカスタムCSSはどこにあるか
カテゴリー: Twenty Twenty-FourTwenty Twenty-FourにはカスタムCSSが用意されています。 「外観 > エディター」で編集画面…
-

ブロックテーマでページに横幅いっぱいの背景色(背景画像)を付ける
カテゴリー: ブロックテーマこのような、背景色のあるエリアを作成します。 まずは、ページのテンプレートが、横幅いっぱいに表示できるものにな…
-

Twenty Twenty-Fourの固定ページで画像を横幅いっぱいに表示させる
カテゴリー: Twenty Twenty-Fourこのような表示を実現したいと思います。 固定ページで「カバー」などのブロックを設置したとき、最初はこのような表…
-

Twenty Twenty-Fourでウィジェットを設定する
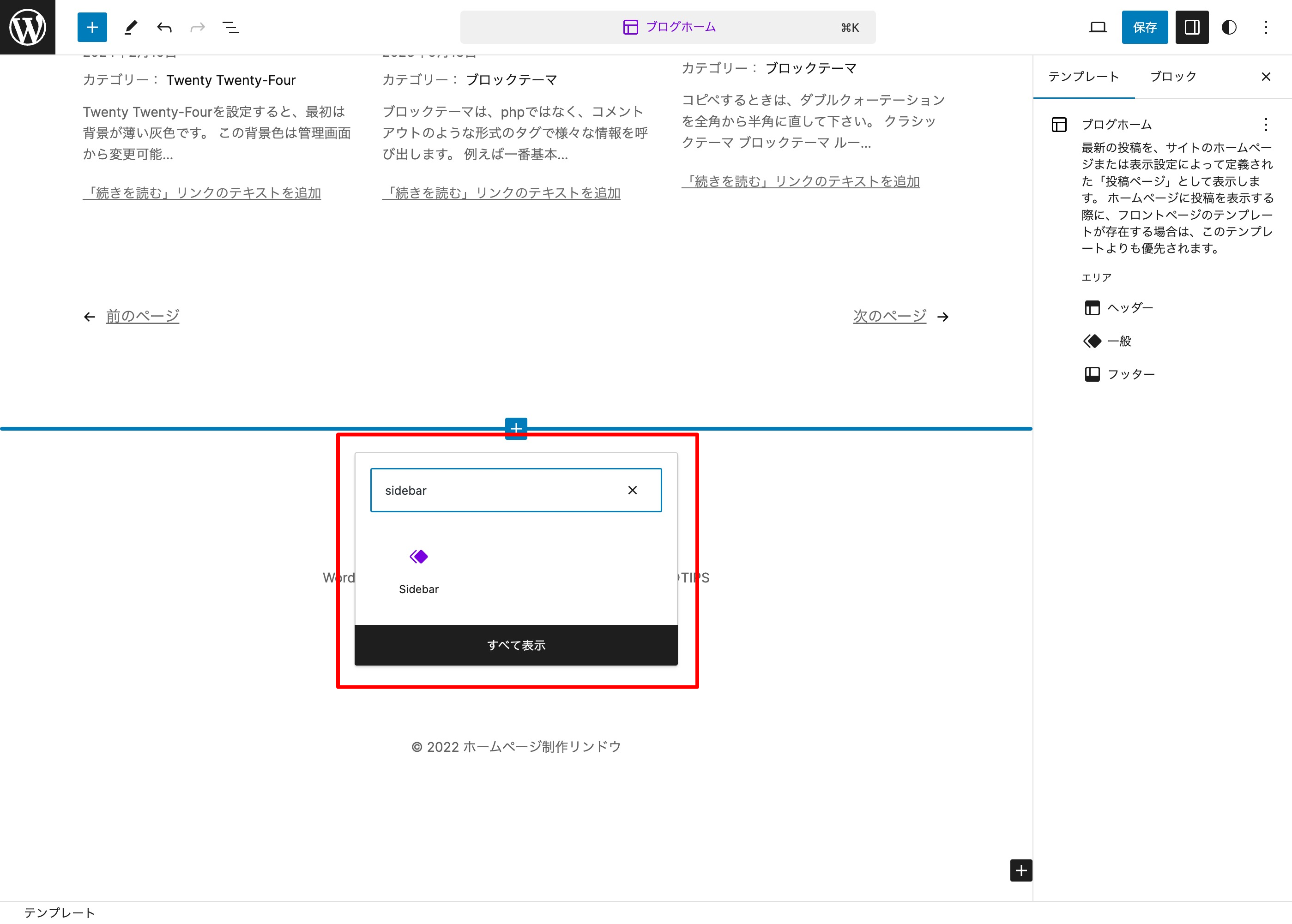
カテゴリー: Twenty Twenty-FourTwenty Twenty-Fourにウィジェットの機能はありませんが、アーカイブやカテゴリーなどはブロックで…
-

-

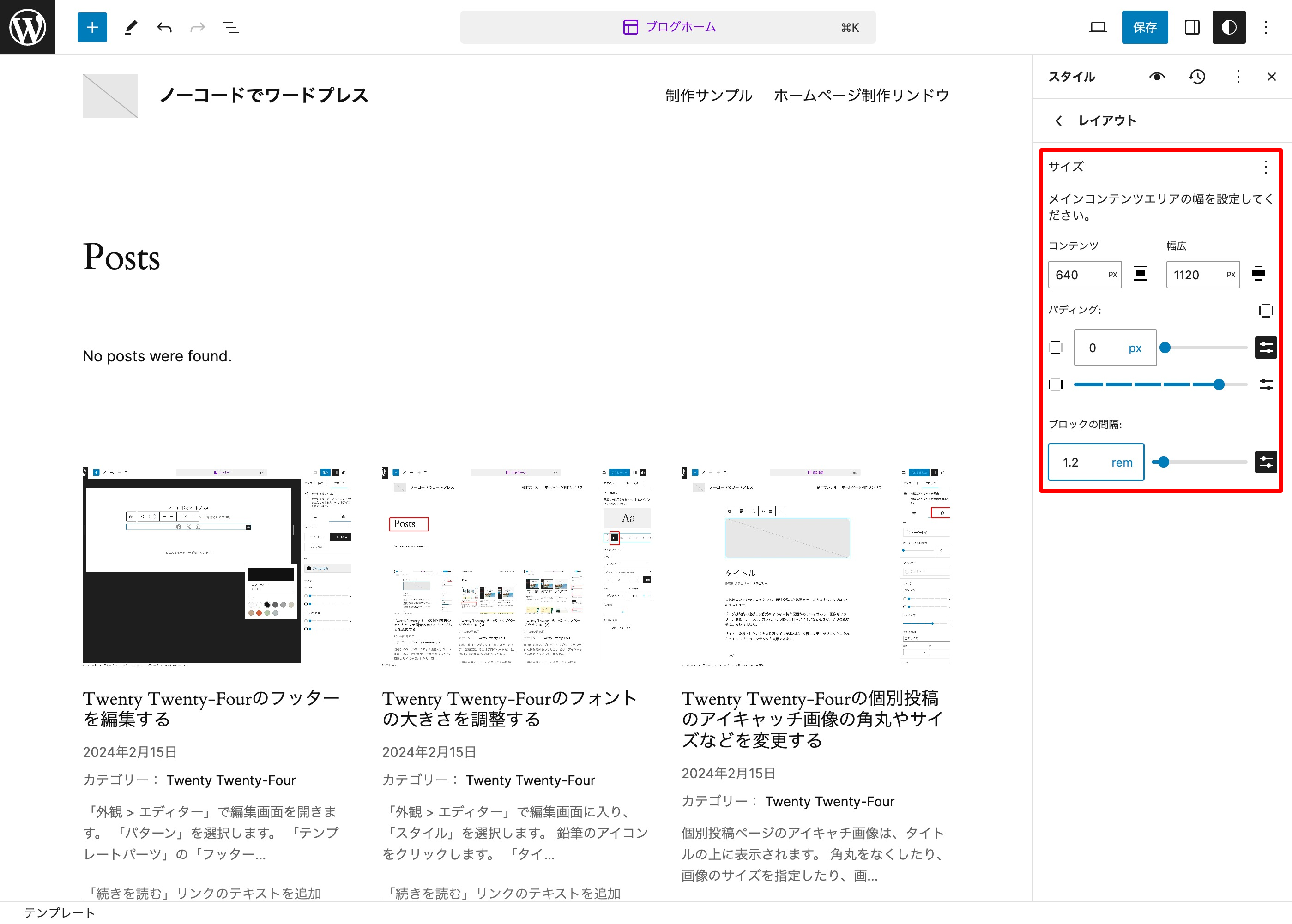
Twenty Twenty-Fourの横幅を調整する
カテゴリー: Twenty Twenty-Four記事一覧のページは少し幅広で、個別投稿のページは少し狭いと思うので、幅を変更します。 これから出てくる「コンテ…
-

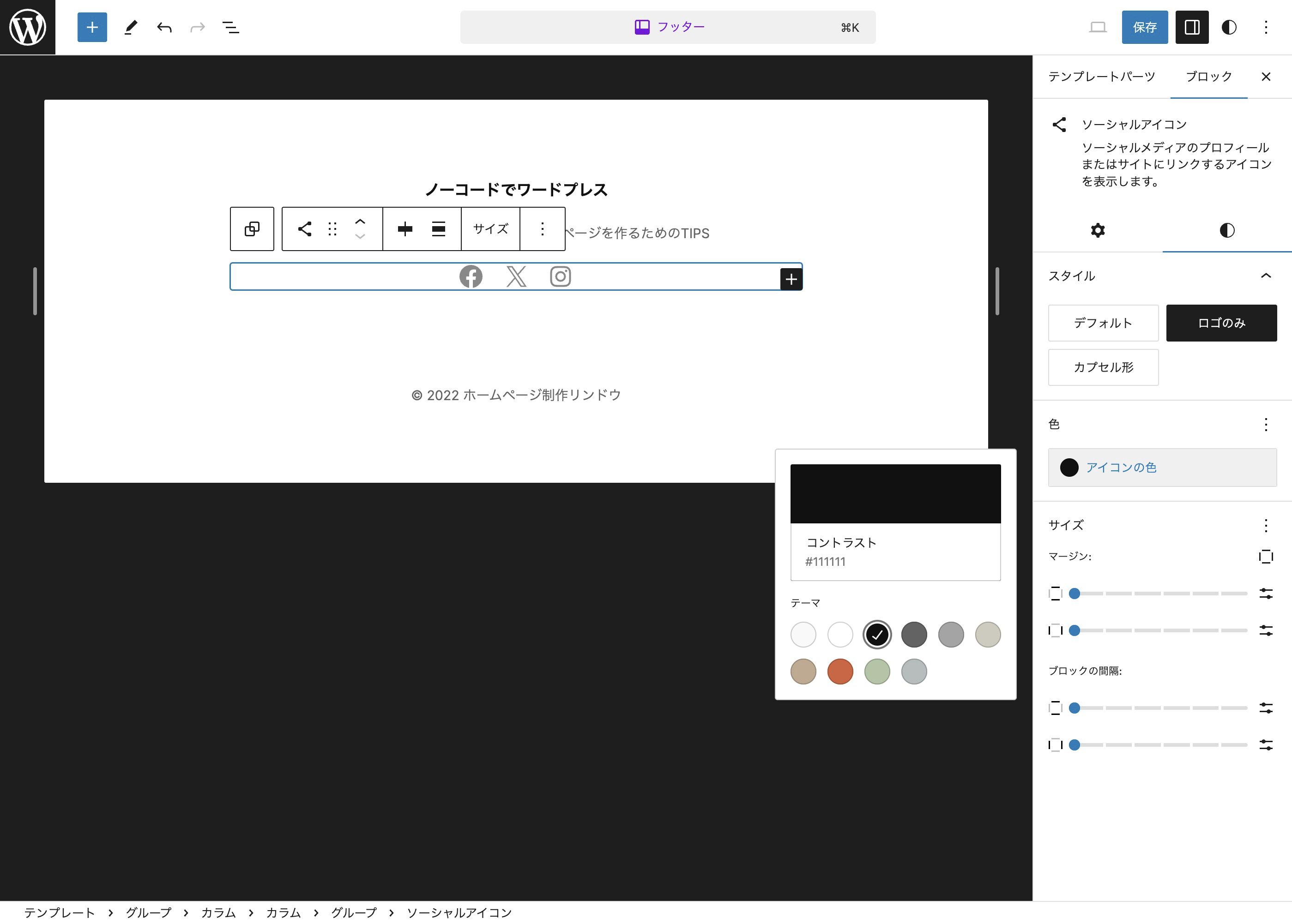
Twenty Twenty-Fourのフッターを編集する
カテゴリー: Twenty Twenty-Four「外観 > エディター」で編集画面を開きます。 「パターン」を選択します。 「テンプレートパーツ」の「フッター…
-

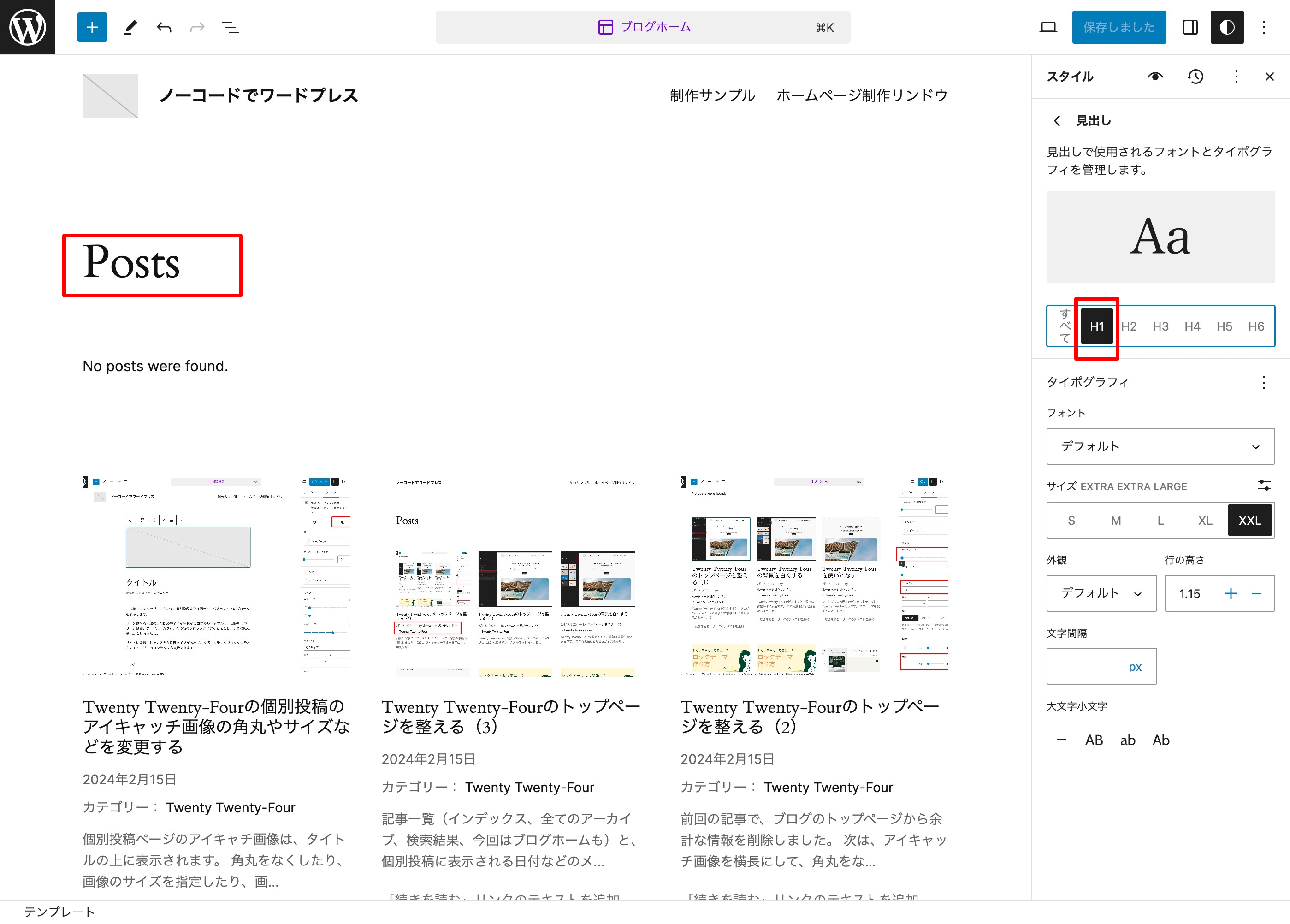
Twenty Twenty-Fourのフォントの大きさを調整する
カテゴリー: Twenty Twenty-Four「外観 > エディター」で編集画面に入り、「スタイル」を選択します。 鉛筆のアイコンをクリックします。 「タイ…
-

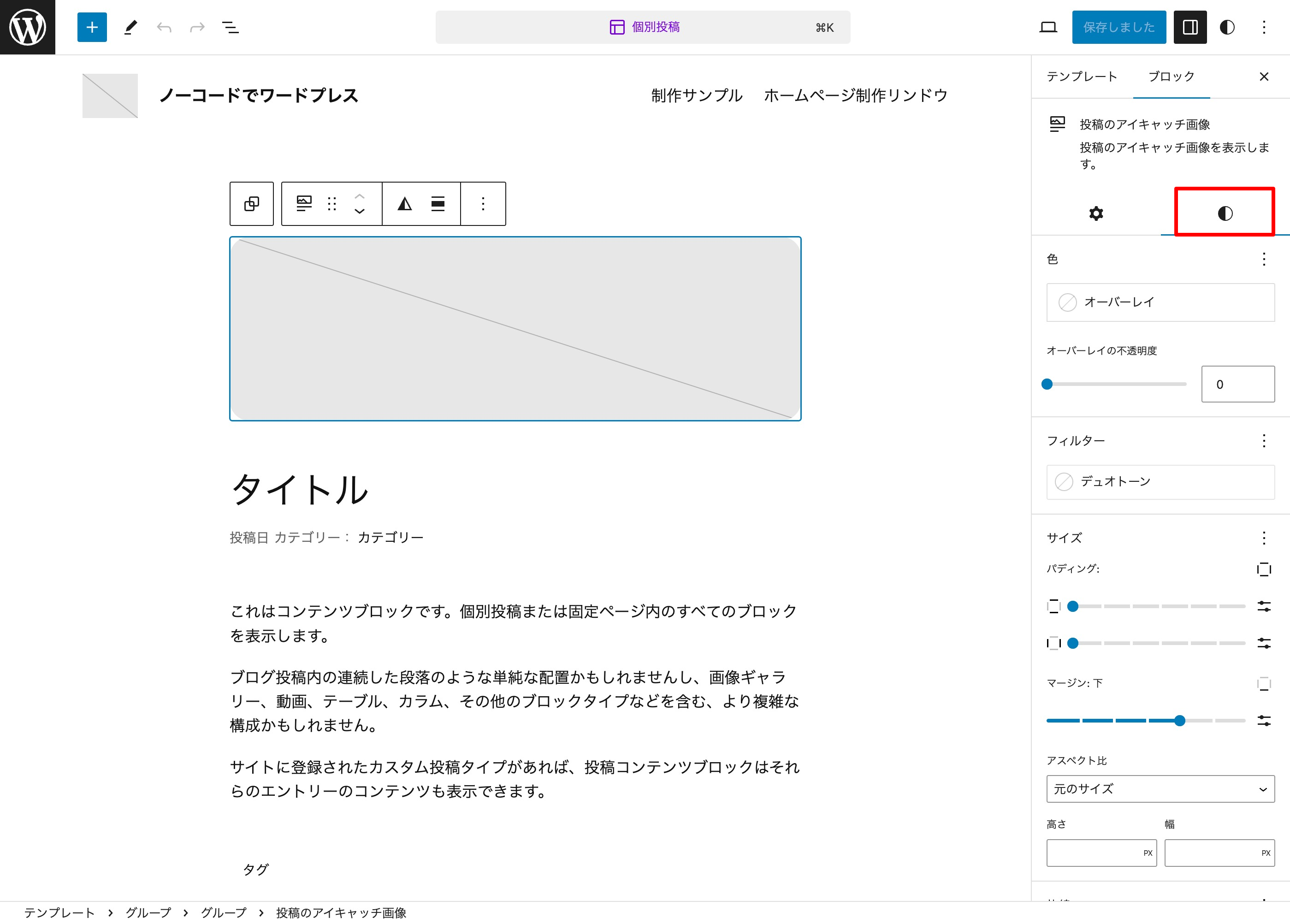
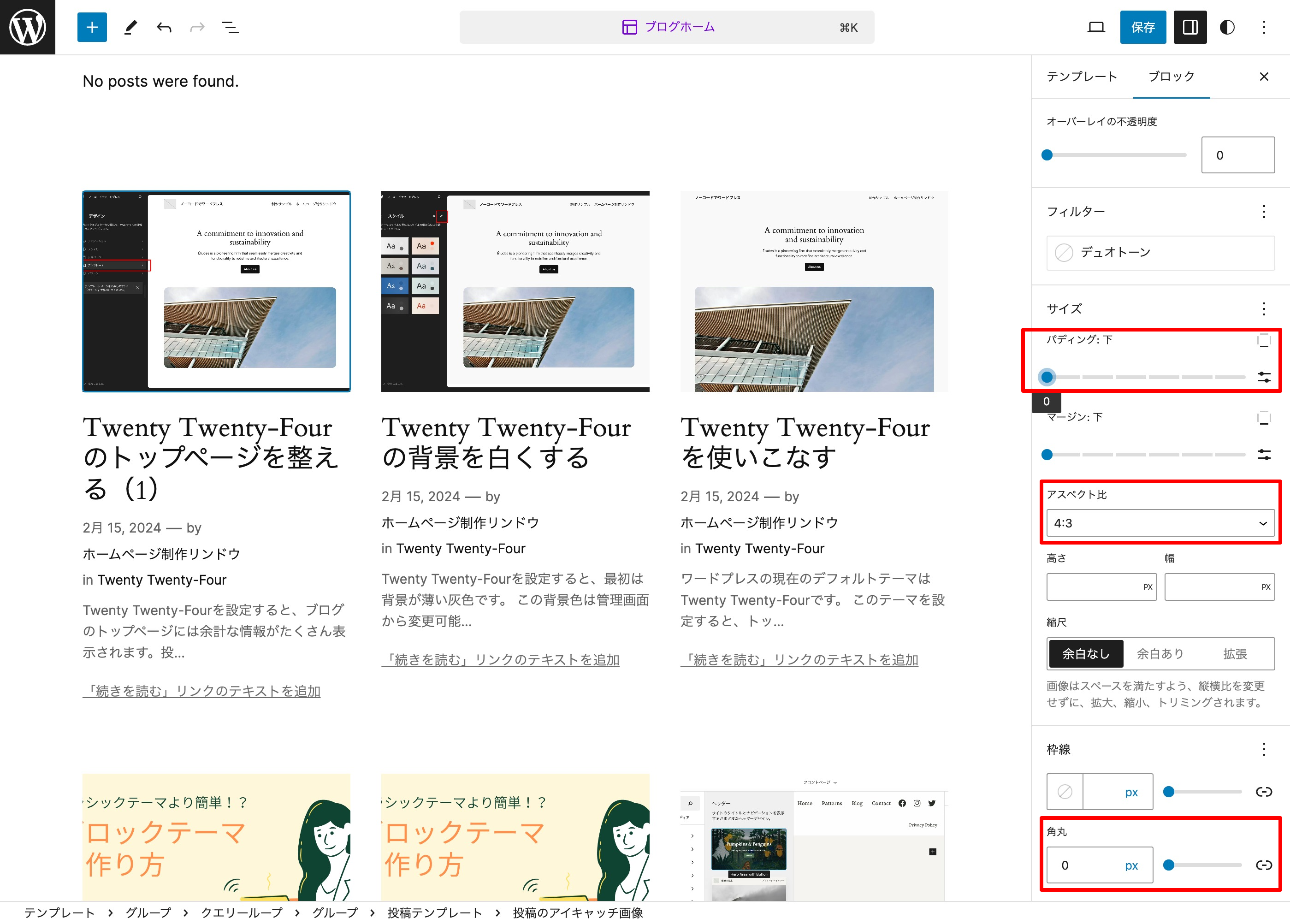
Twenty Twenty-Fourの個別投稿のアイキャッチ画像の角丸やサイズなどを変更する
カテゴリー: Twenty Twenty-Four個別投稿ページのアイキャチ画像は、タイトルの上に表示されます。 角丸をなくしたり、画像のサイズを指定したり、画…
-

Twenty Twenty-Fourのトップページを整える(3)
カテゴリー: Twenty Twenty-Four記事一覧(インデックス、全てのアーカイブ、検索結果、今回はブログホームも)と、個別投稿に表示される日付などのメ…
-

Twenty Twenty-Fourのトップページを整える(2)
カテゴリー: Twenty Twenty-Four前回の記事で、ブログのトップページから余計な情報を削除しました。 次は、アイキャッチ画像を横長にして、角丸をな…
-

Twenty Twenty-Fourのトップページを整える(1)
カテゴリー: Twenty Twenty-FourTwenty Twenty-Fourを設定すると、ブログのトップページには余計な情報がたくさん表示されます。投…