このような、背景色のあるエリアを作成します。

まずは、ページのテンプレートが、横幅いっぱいに表示できるものになっているか確認します。
Twenty Twenty-Fourの場合は、こちらの記事を参考に、テンプレートを設定してください。
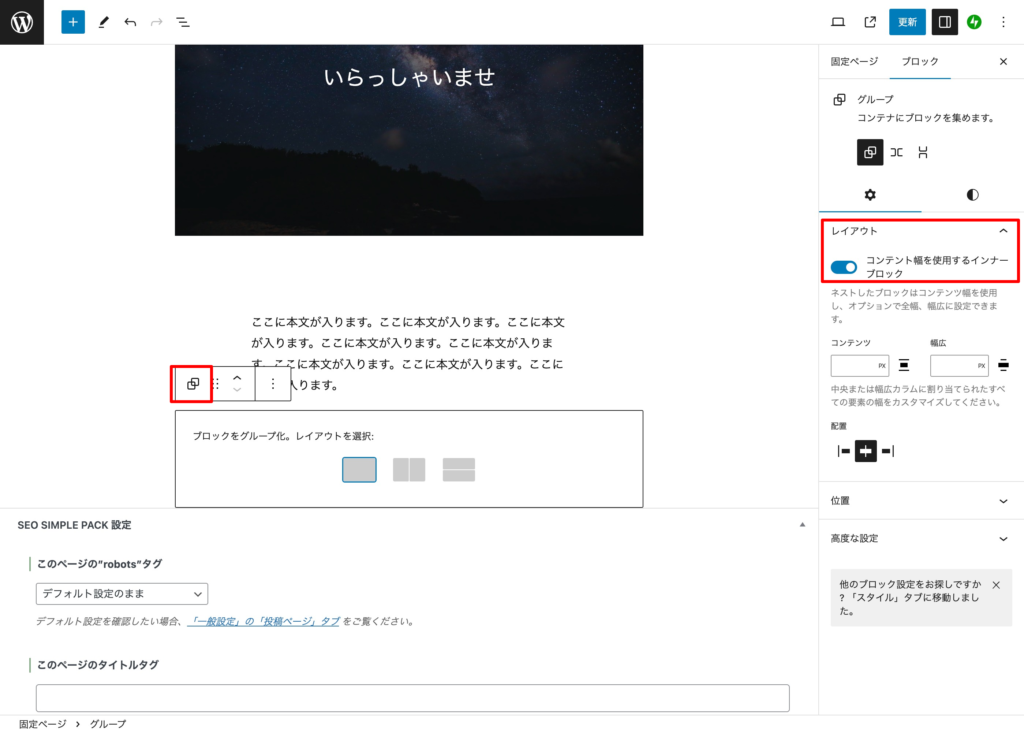
用意ができたら、「グループ」を設置します。レイアウトで、「コンテント幅を使用するインナーブロック」が有効になっていることを確認します。

ここで余白も調整します。横のパディングはスマホで見た時用の余白です。

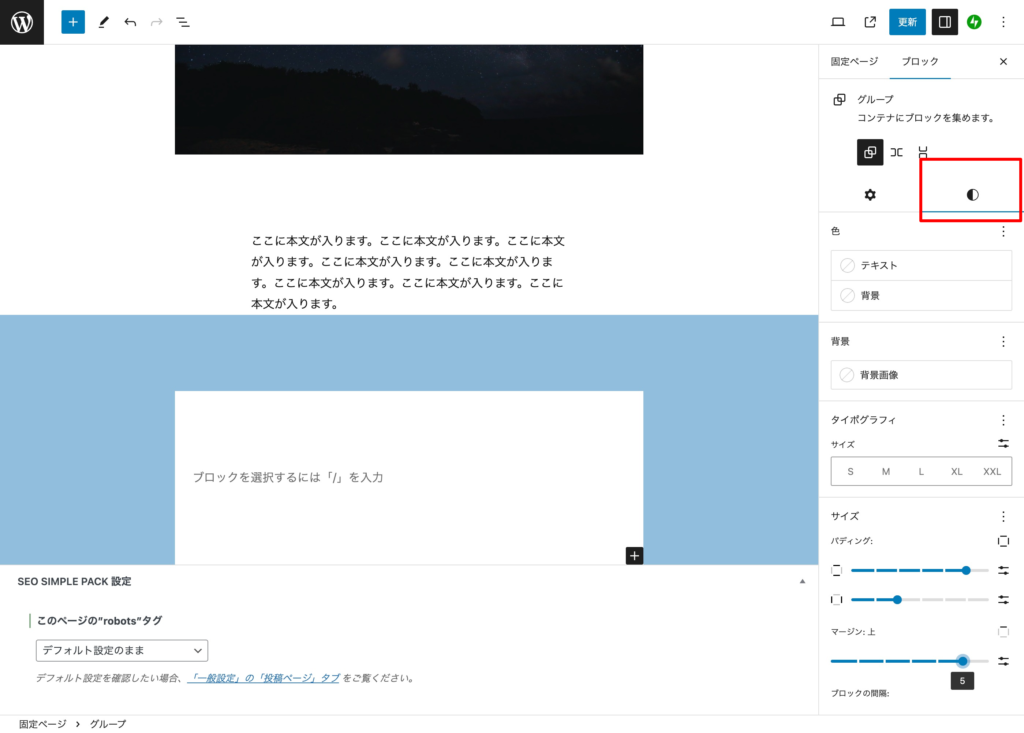
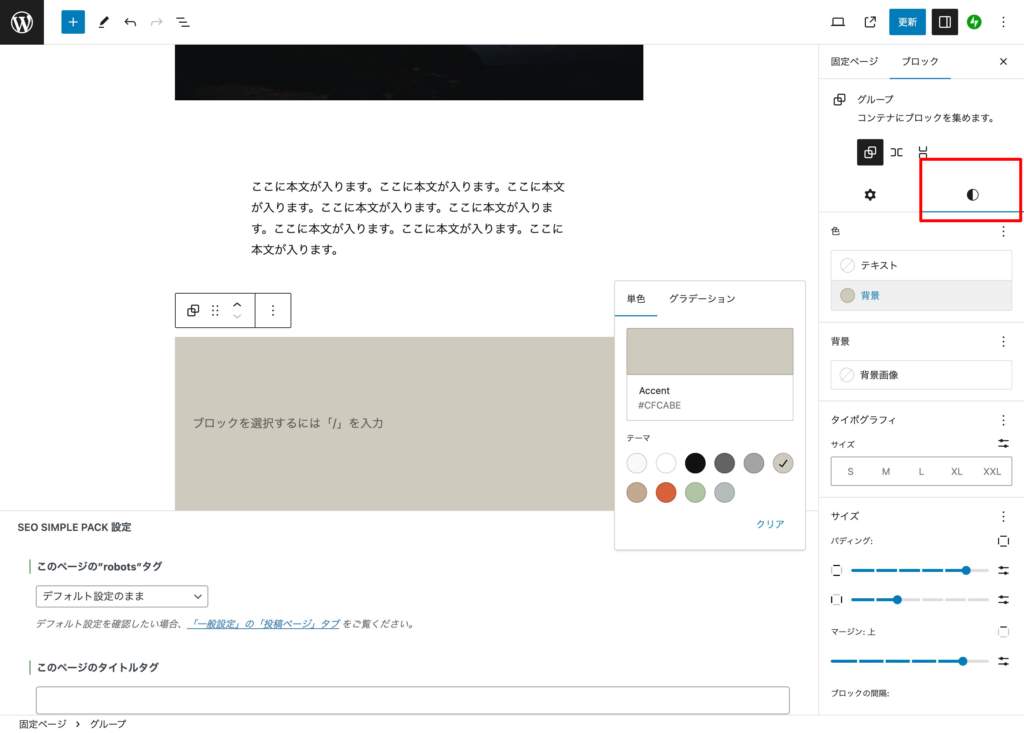
背景色を設定します。ここで背景画像を設定することもできます。

保存して表示を確認します。
