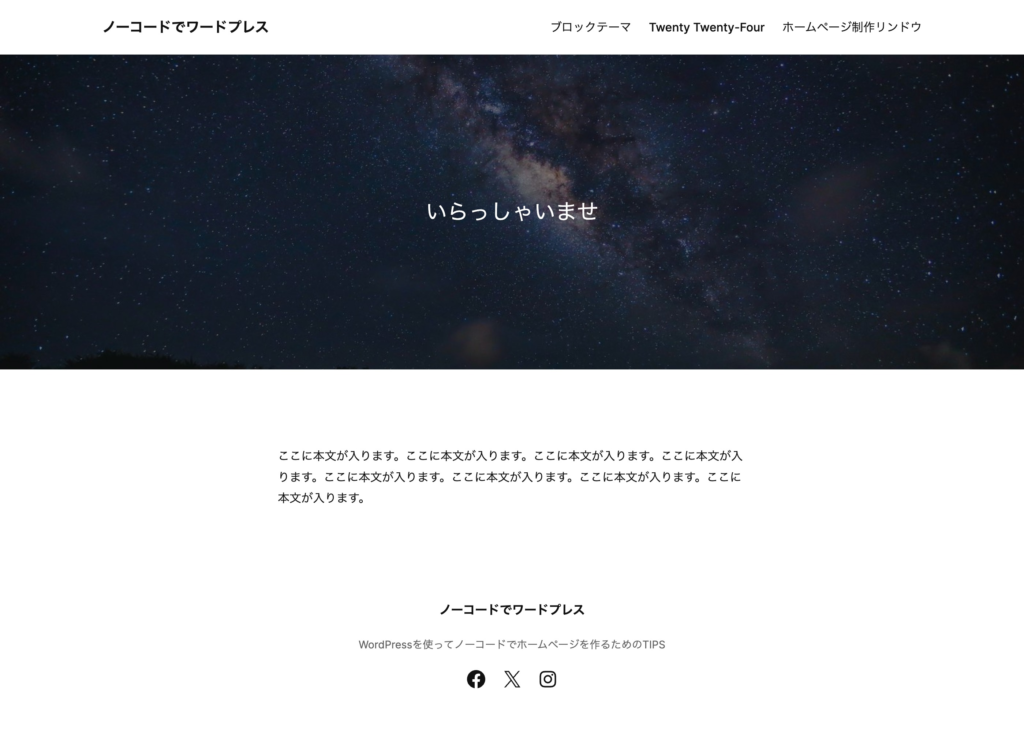
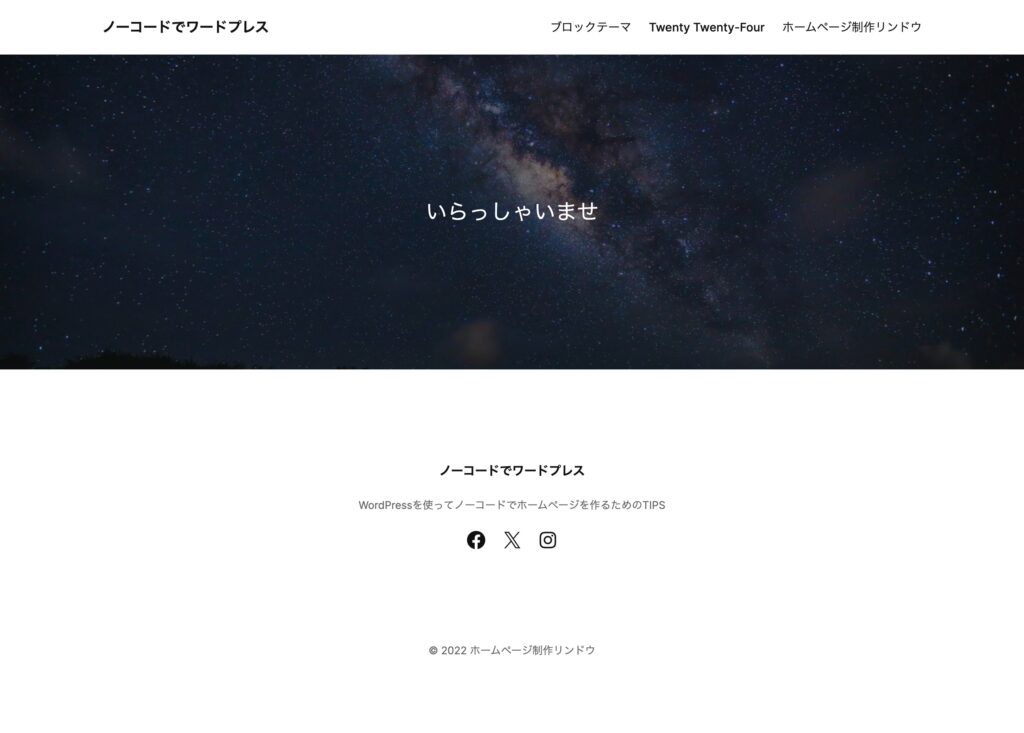
このような表示を実現したいと思います。

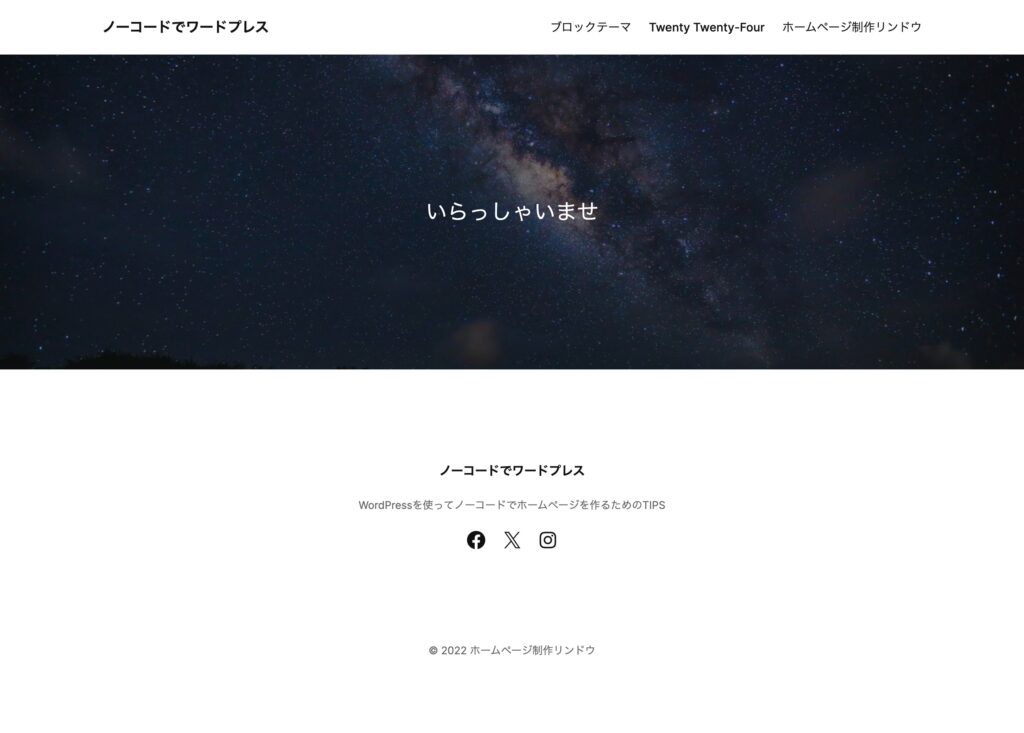
固定ページで「カバー」などのブロックを設置したとき、最初はこのような表示になります。

固定ページのテンプレートを変更することで、横幅いっぱいに表示させます。
方法は2つあります。ページ専用のテンプレートを作るか、既存のものを改変する方法です。
ここでは既存のものを改変する方法をご説明します。
まず、テンプレートを改変します。
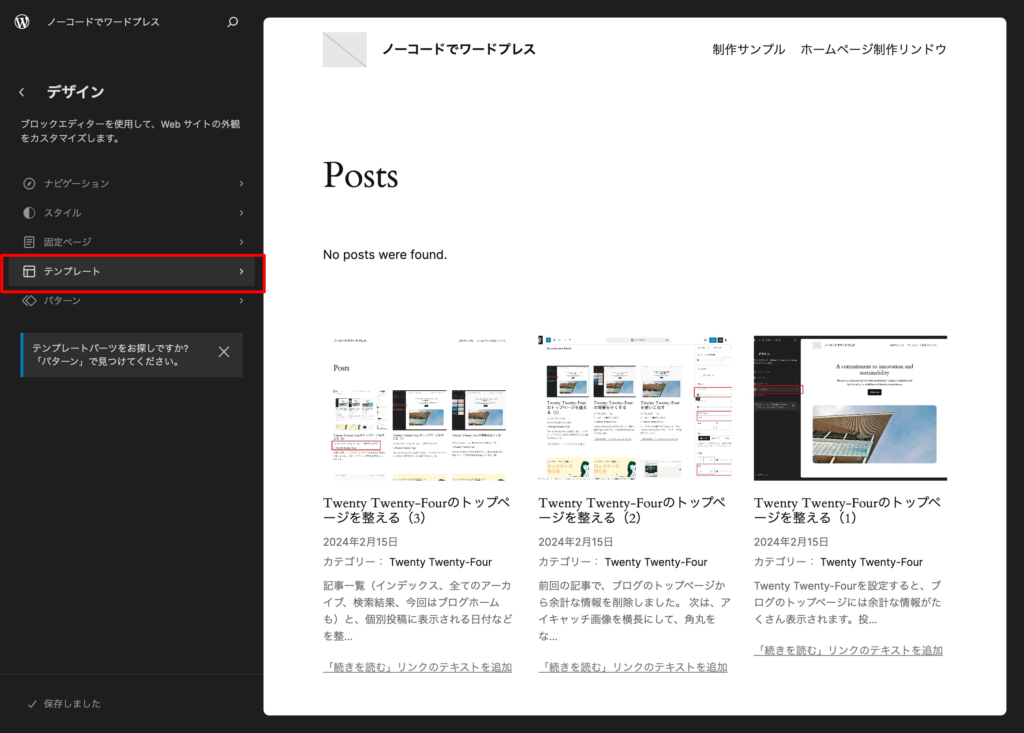
「外観 > エディター」で編集画面に入ります。
「テンプレート」を選択します。

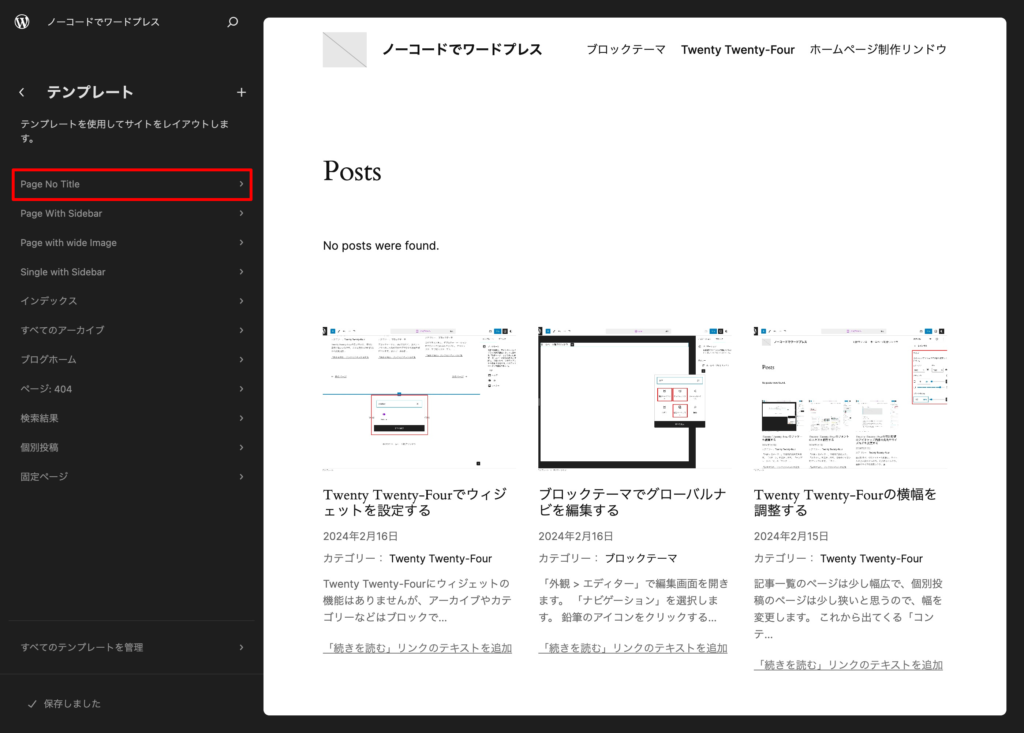
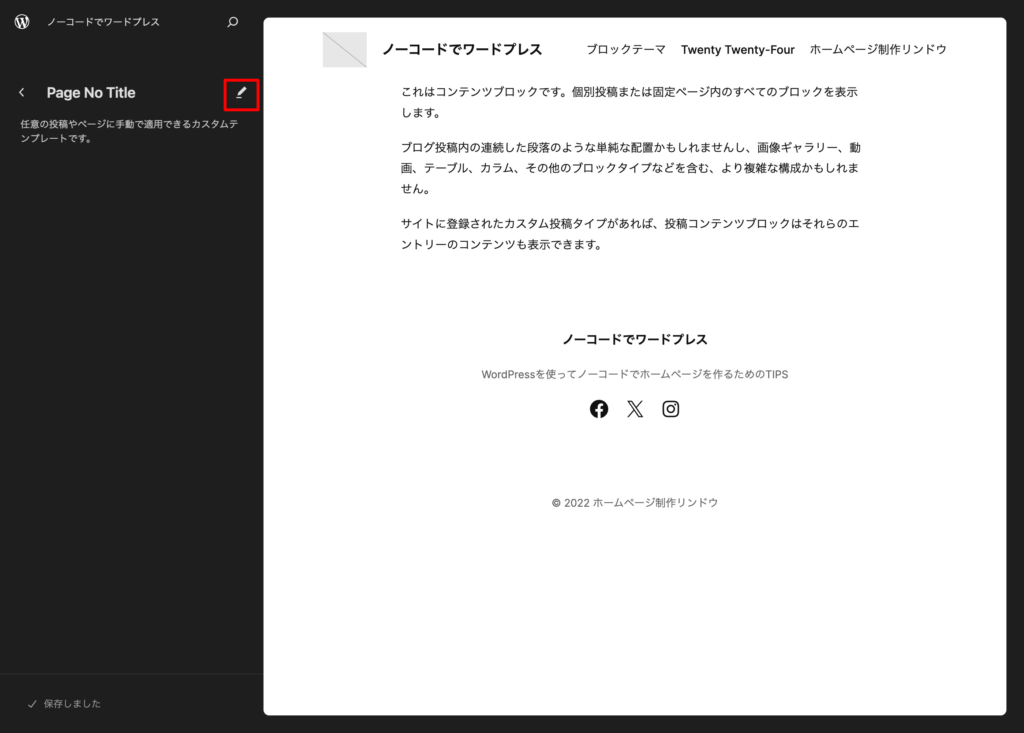
今回は「Page No Title」テンプレートを改変します。

鉛筆のアイコンをクリックし、編集画面に入ります。

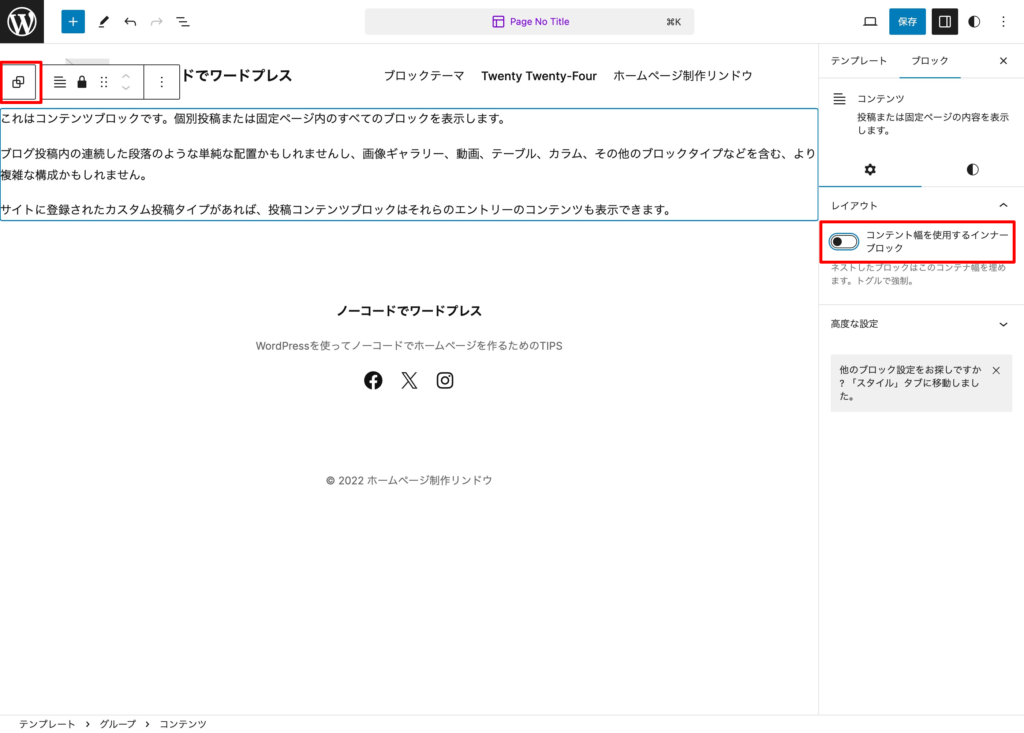
コンテンツを囲っているグループのレイアウトで、「コンテント幅を使用するインナーブロック」を無効化し、「保存」ボタンを押します。

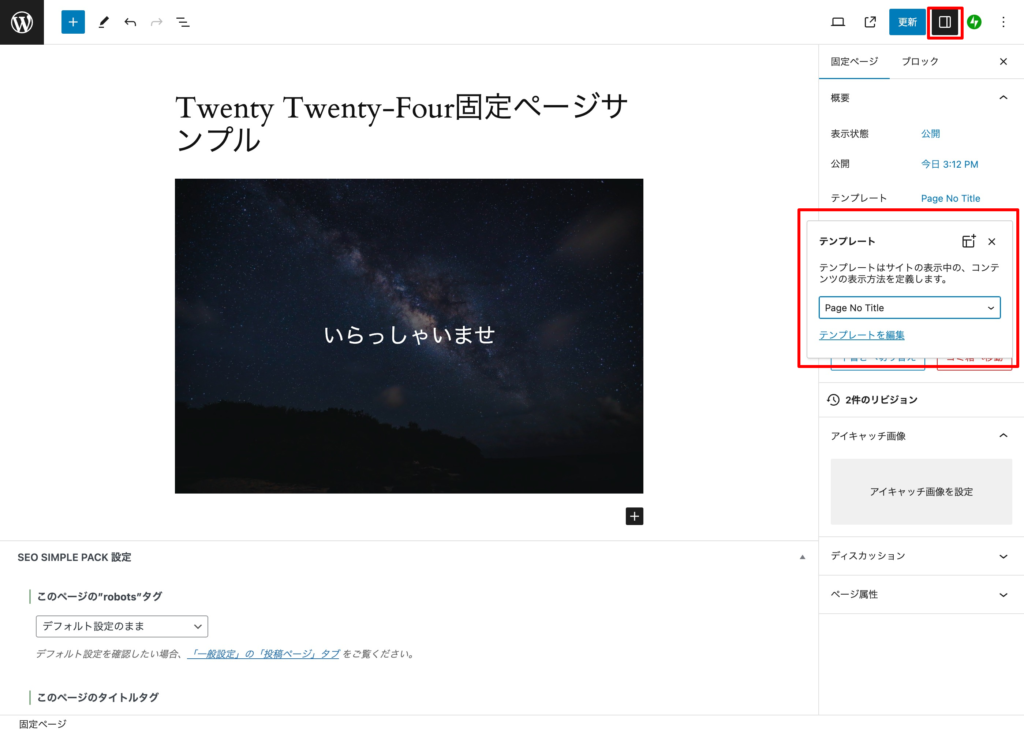
固定ページの編集画面に戻り、右側の項目のテンプレートから「Page No Title」を選択します。

これで、このような表示になります。

メイン画像は横幅いっぱいに表示したかったけど、他は横幅が指定されている方がいい。
そんなときは、グループを使います。
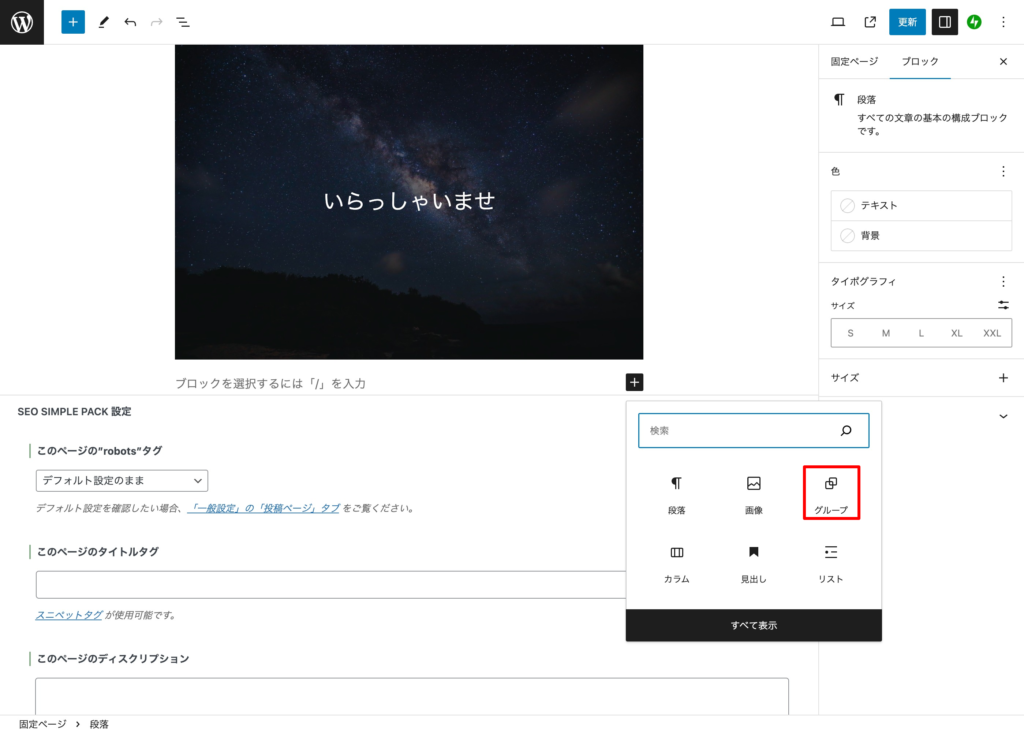
画像の下にグループを追加します。

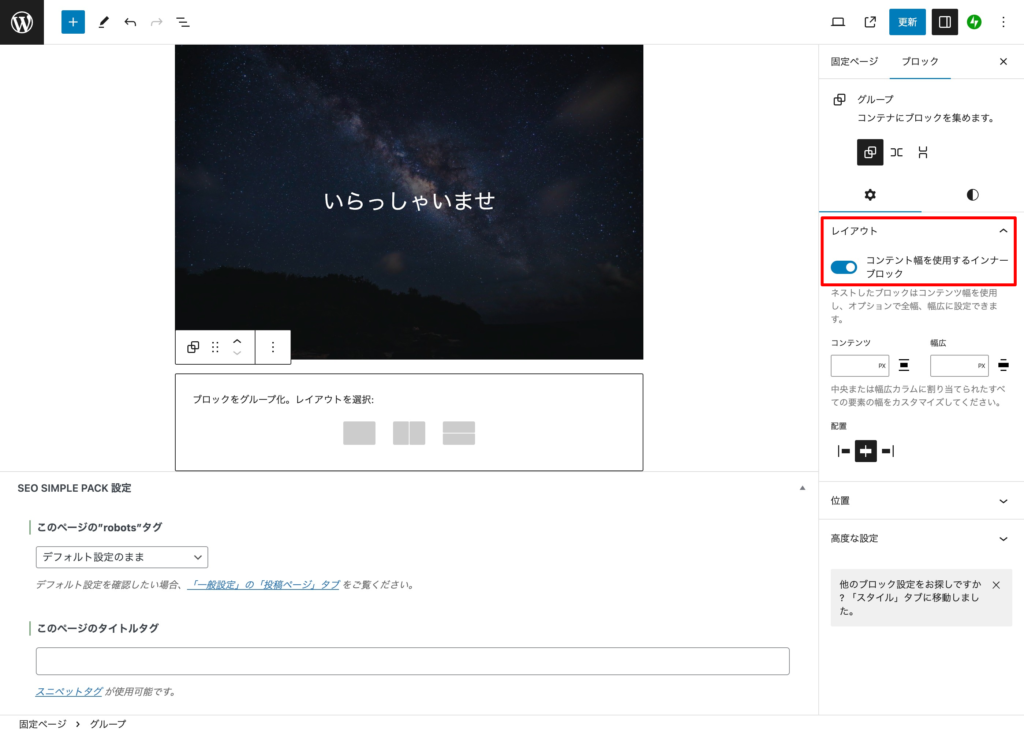
グループのレイアウトで、「コンテント幅を使用するインナーブロック」が有効になっていることを確認します。

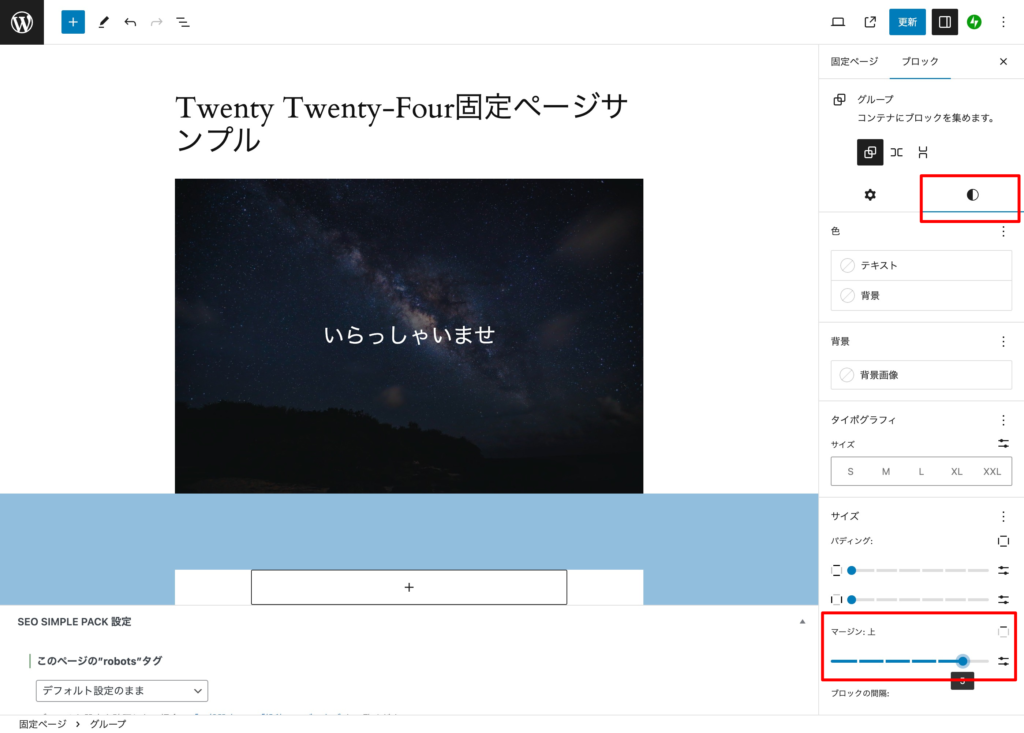
ついでに余白も調整します。

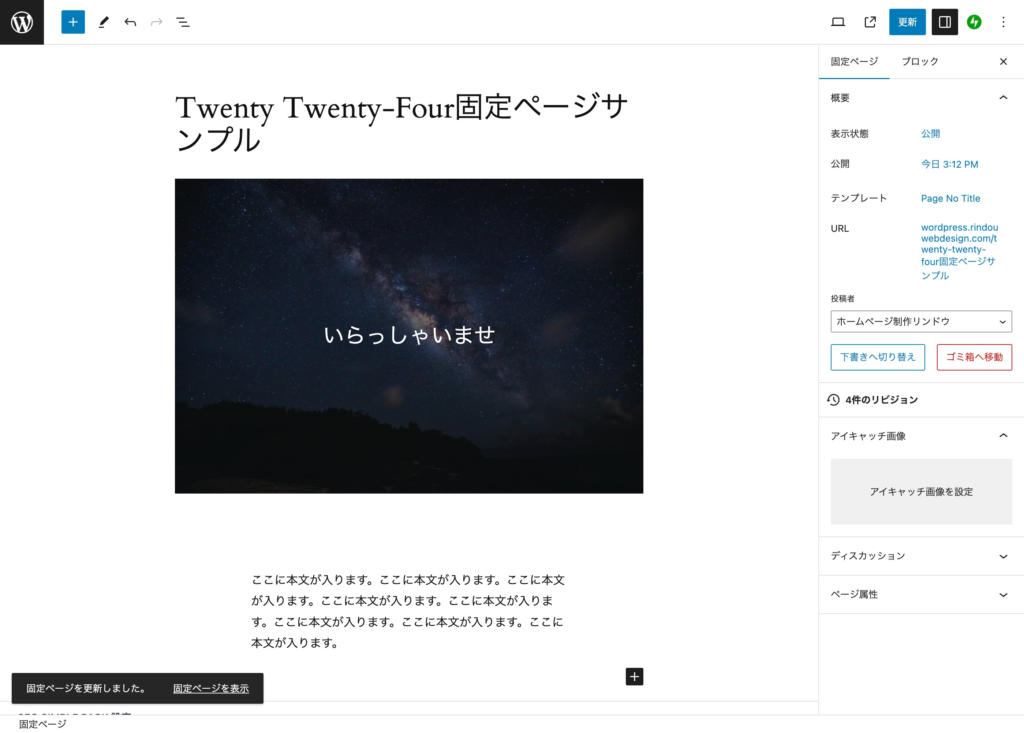
内容を入れたら「更新」ボタンを押します。

以下のように表示されます。