ノーコードでホームページを作れるWordPressテーマ、Raftの使い方を解説します。Raftを有効化すると、Otterというページビルダープラグインを使うよう促されるので、こちらもインストール、有効化してください。
Raftを有効化すると、以下のような表示になります。

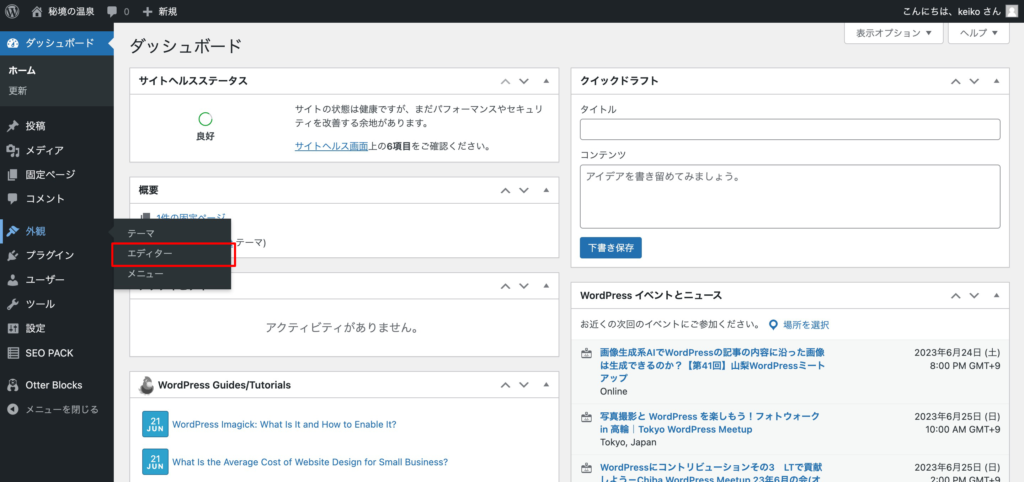
まずは共通部分を変更します。ワードプレスのブロックテーマで共通部分を設定するためには、「外観 > エディター」と進みます。

「テンプレート」に進みます。このあたりの考え方は、WordPressのテーマを自作したことがある人ならピンとくるかもしれません。

「フロントページ」をクリックします。フロントページ以外でもいいのですが、このページが一番分かりやすいです。

「鉛筆」のアイコンをクリックするか、右側のメインのエリアを適当にクリックします。

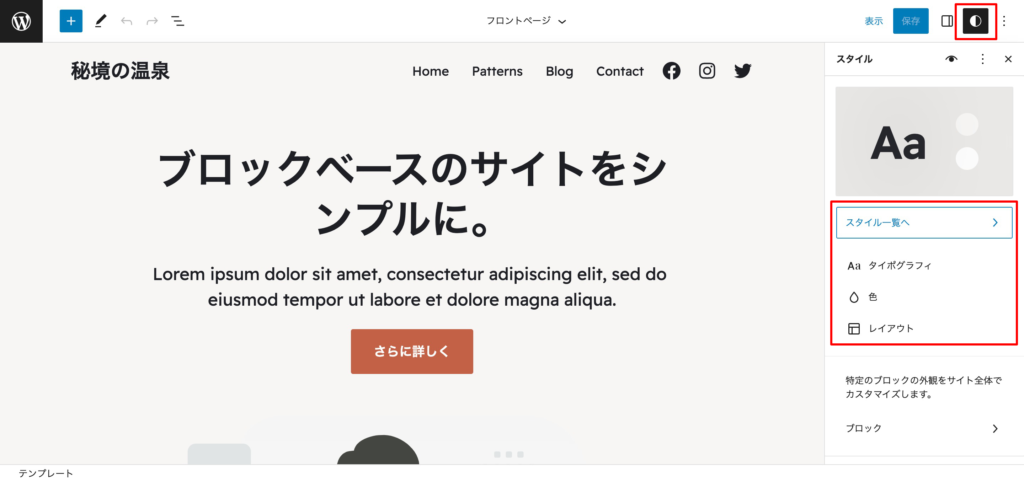
画面右上に表示される、半月のようなアイコンが、「スタイル」を意味するので、このアイコンをクリックします。
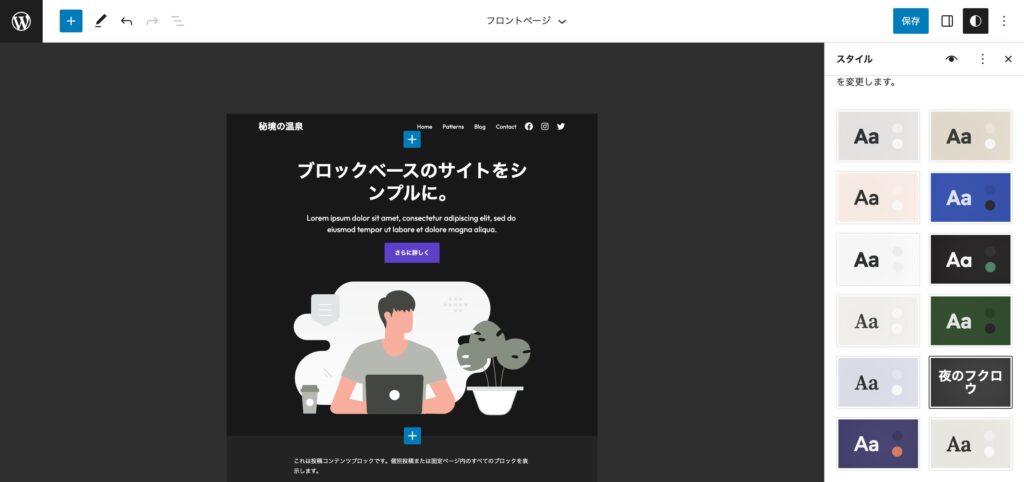
スタイルが表示されたら、各項目から好きなように文字や色やレイアウトを設定します。