ノーコードでホームページを作れるWordPressテーマ。今回はRaftテーマを使って、フロントページの作り方を解説します。
Raftを有効化すると、Otterというページビルダープラグインを使うよう促されるので、こちらもインストール、有効化してください。
なお、Otter以外にも、ブロックを拡張するプラグインがあります。よいデザインのプラグインを使うことで、様々なデザインをノーコードで実現することが出来ます。
プラグインの新規追加から、「Gutenberg」、「page builder」、「block」などで検索し、お気に入りのページビルダープラグインを見つけると、表現の幅が広がると思います。
WordPressのブロックテーマでノーコードでトップページを作る方法は2パターンあります。「設定 > 表示設定」からホームページの表示で固定ページを使う場合と、使わない場合です。
まずは、固定ページを使わない場合のやり方です。
パターン1:フロントページを編集してトップページを作成する
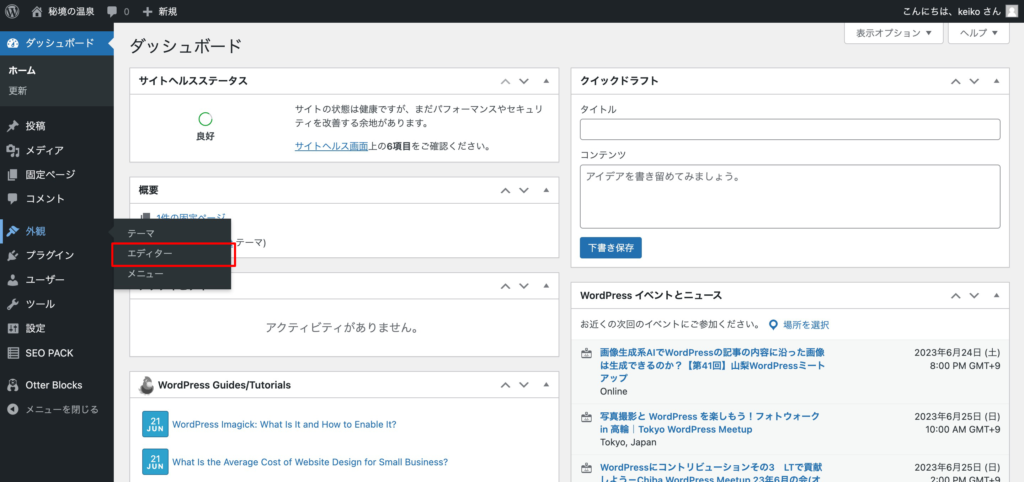
「外観 > エディター」に進みます。

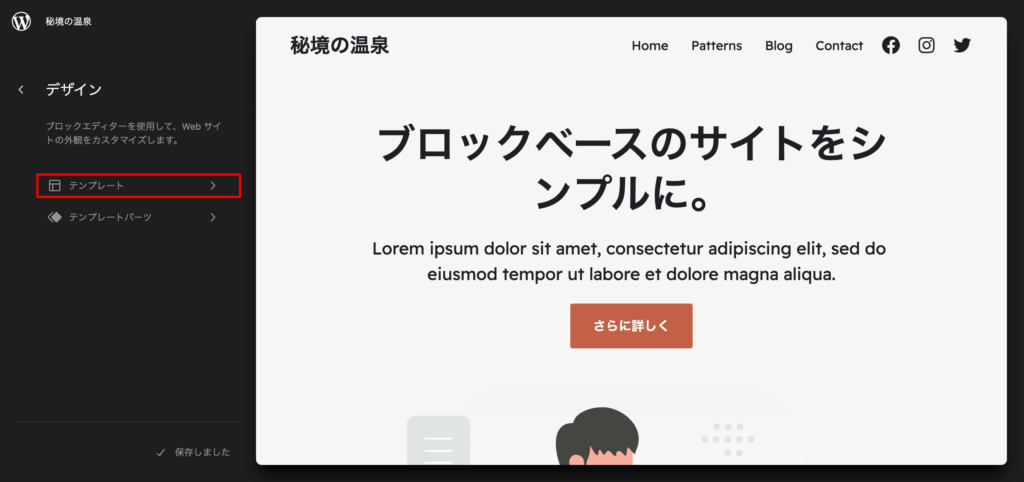
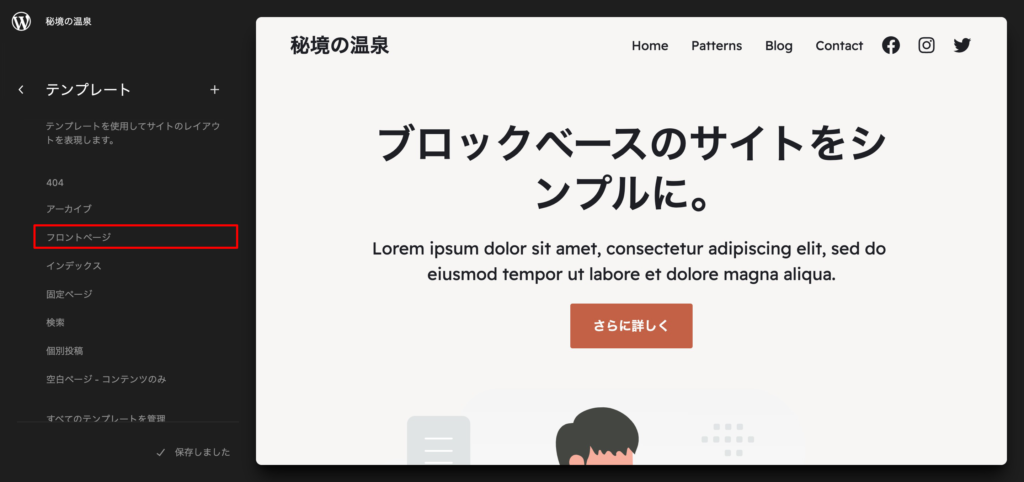
「テンプレート」 > 「フロントページ」を選択します。


まずは必要のない部分を削除します。
削除したいパーツをクリックし、一番右側のアイコンをクリック、表示されたパネルの一番下に「○○を削除」という項目があるので、こちらをクリックして削除します。

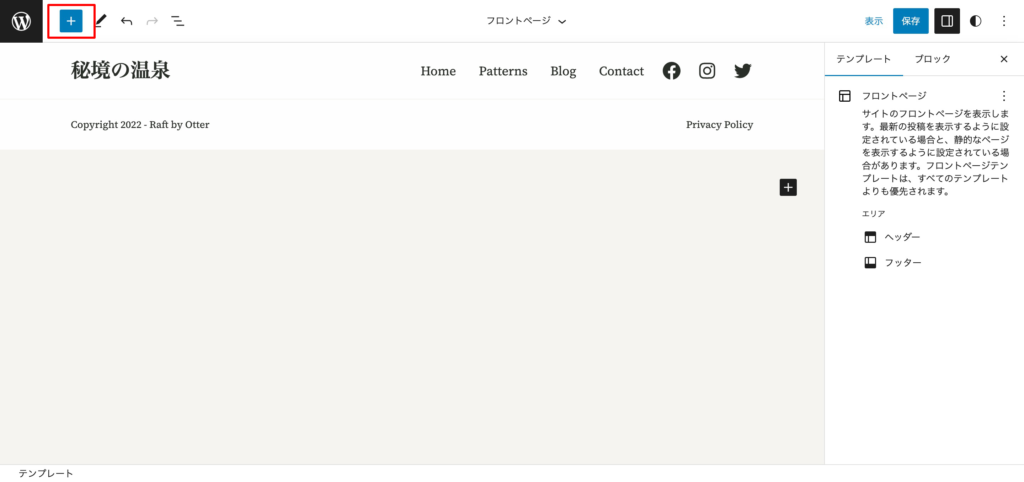
「+」アイコンをクリックし、ブロックを追加します。

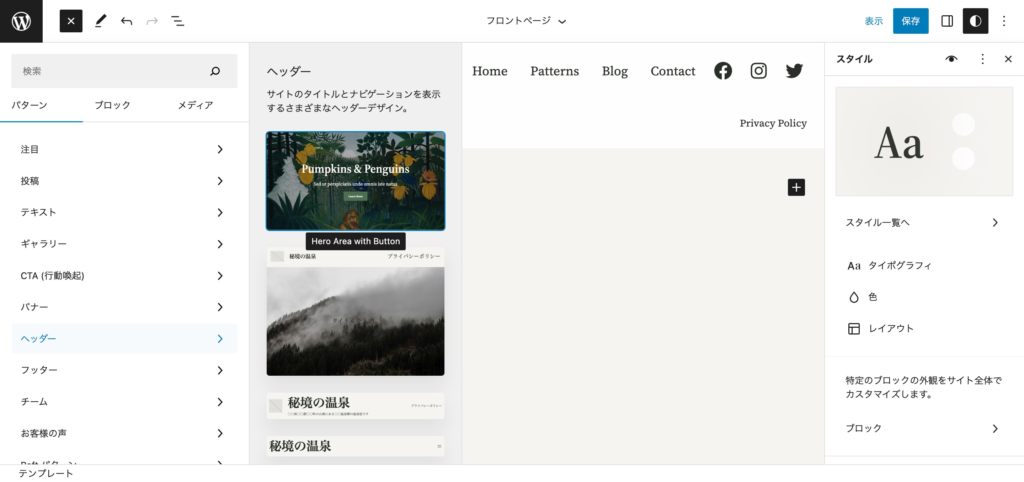
メイン画像は「ヘッダー」から選択するのがオススメです。スライドショーなどを選ぶと、余白が出来てしまう場合があります。
ブロックエディタになれたら様々なブロックに挑戦してください。

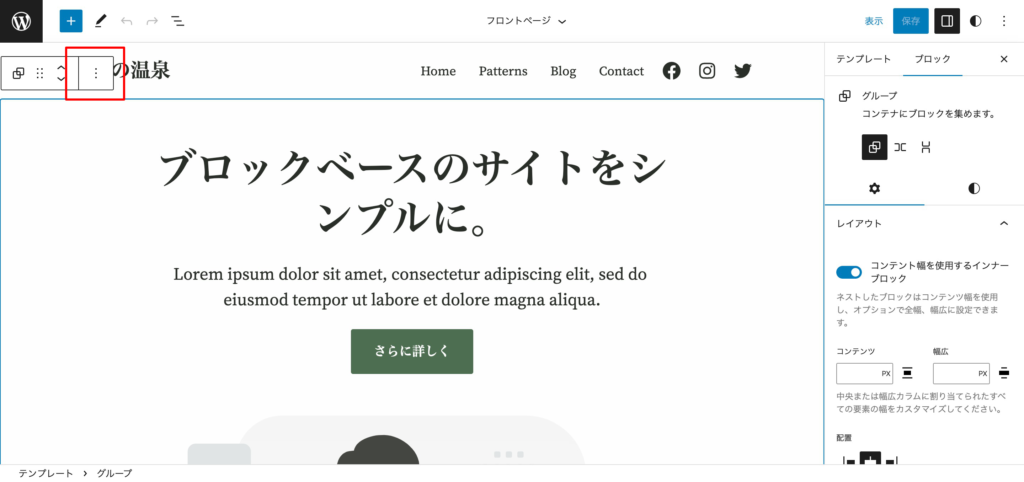
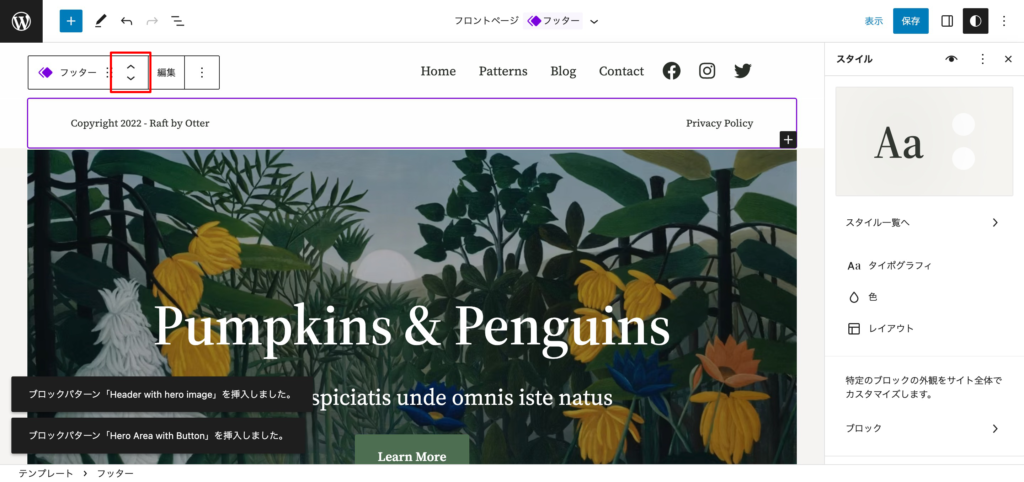
パーツの順序を移動するときは、上と下の矢印のアイコンから移動します。その隣の6つの点が並んだアイコンをドラッグアンドドロップで動かすことも出来ます。

あとは画像を入れ替えたり、文字を入れ替えたりして、ページを作っていきます。同じ要領で、いろいろな項目を追加してページを完成させます。
パターン2:固定ページを使ってトップページを作る
WordPressでは好きな固定ページをトップページに設定することが出来ます。
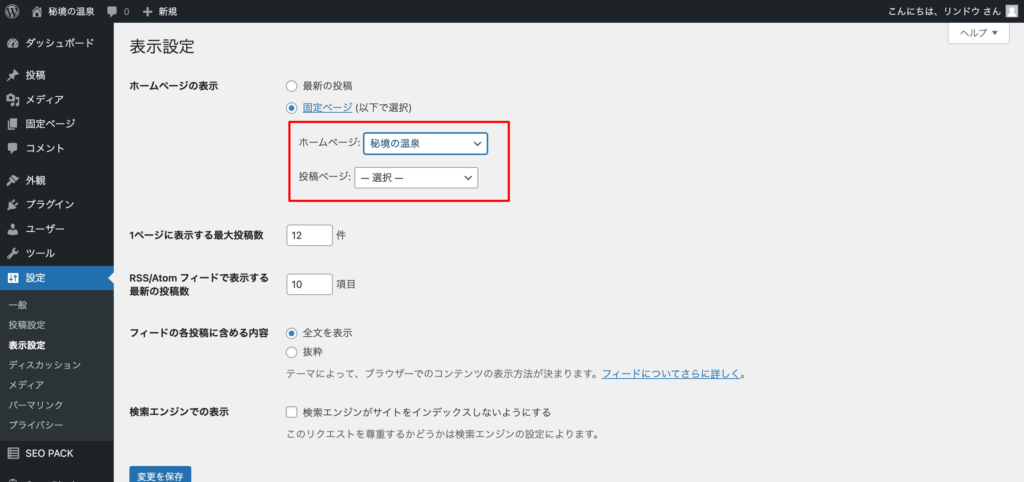
「設定 > 表示設定」から設定します。

このやり方をする場合は、「外観 > エディター」のフロントページではなく、表示設定で設定した固定ページのなかで、ページを作り込んでいきます。
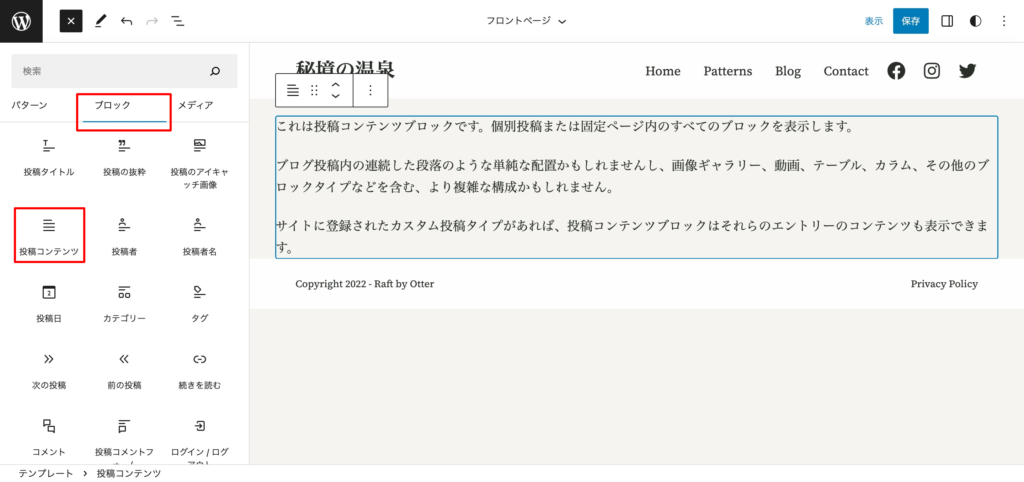
そのために必要な設定を、「外観 > エディター」のフロントページから行います。固定ページに入力した内容を出力するために、「投稿コンテンツ」のブロックをフロントページに設定します。

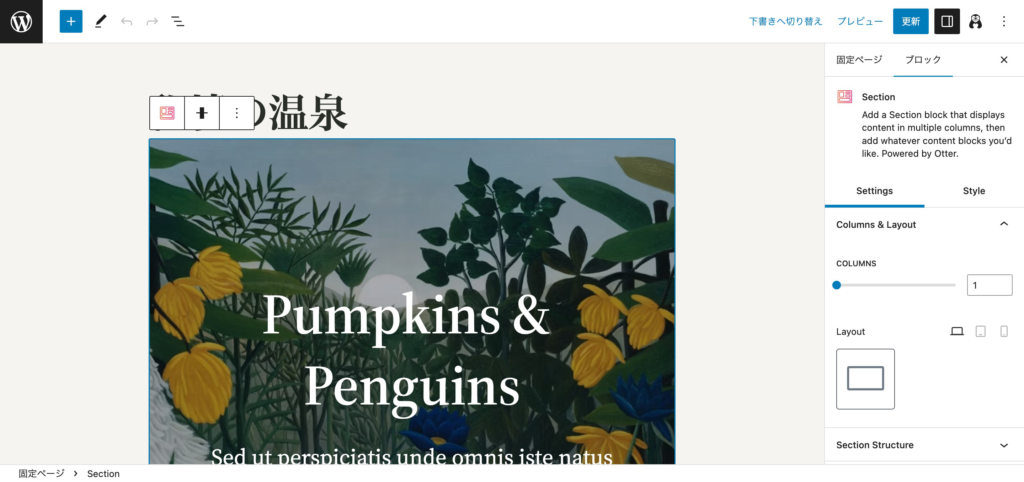
「設定 > 表示設定」でホームページに設定した固定ページを開いて、好きなように編集します。

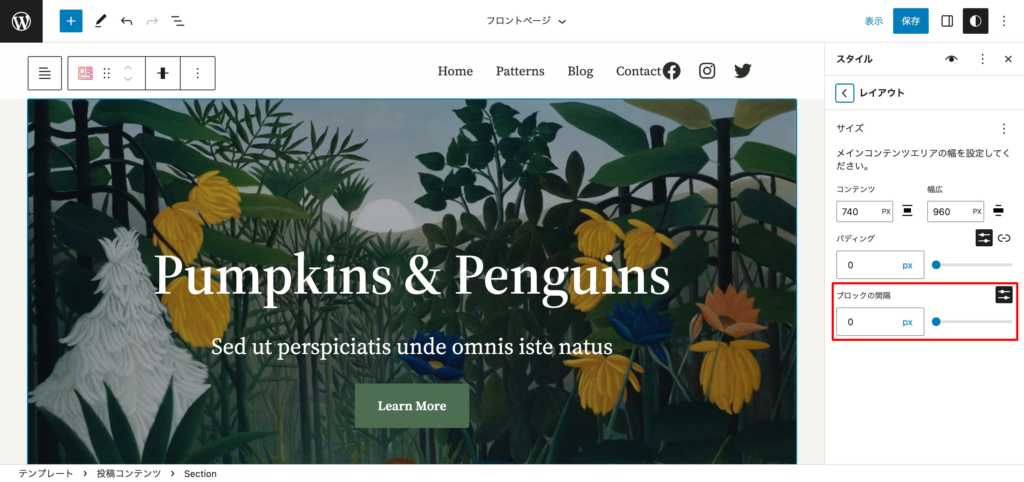
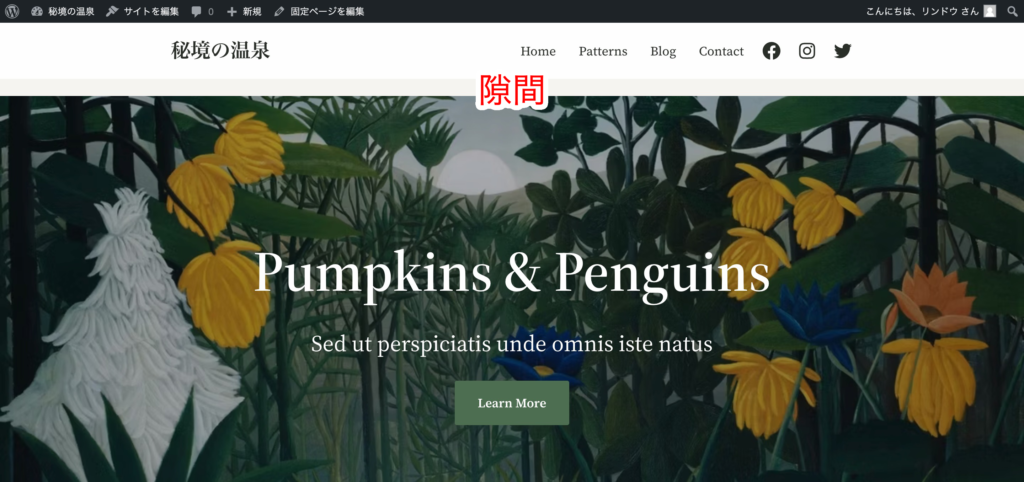
ヘッダーとメイン画像の間に隙間が空く場合

「外観 > エディター」のフロントページから余白を調整します。
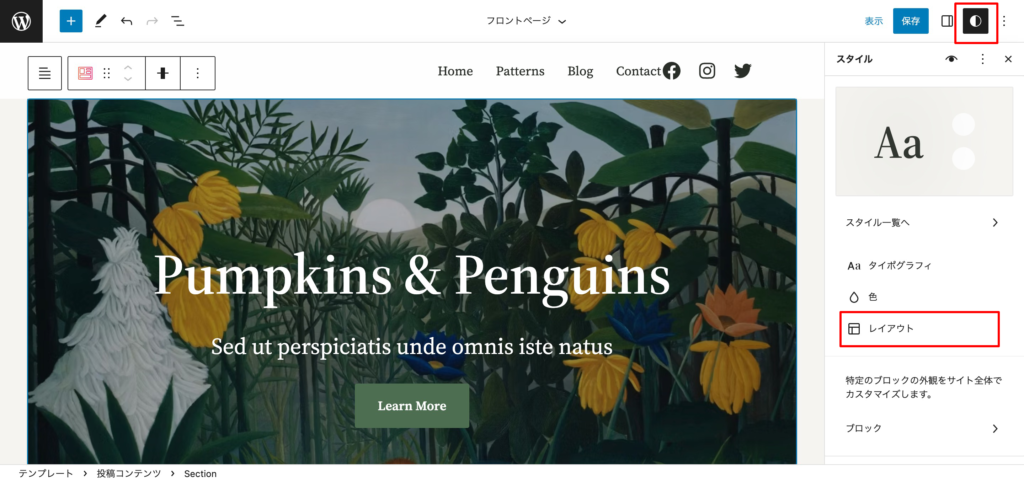
画面右上の月のようなアイコン(スタイル)をクリックし、「レイアウト」を選択します。

「ブロックの間隔」を0にします。